How to integrate Google Analytics with a Next.js app
TL;DR: Chuck tag and script into tag in file. Also, note to not include the script tag inside the or file.
Setting up analytics in a single-page application can be a PITA, specially if there is bunch of stuff going on under the hood when you use an opinionated framework like Next.js, eg. SSR, ISR etc. In this post we’ll be looking specifically into Next.js 11 and up, which has made lives much easier, and setting up GA4 with it's Global site tag aka .
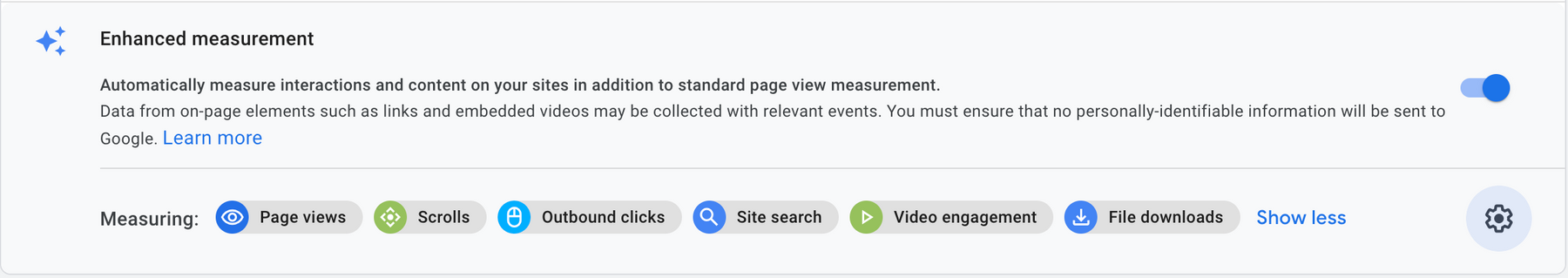
First thing first, if you don't already have a Google Analytics 4 property setup, check out the official walkthrough, and set up default streams, at least the stream.
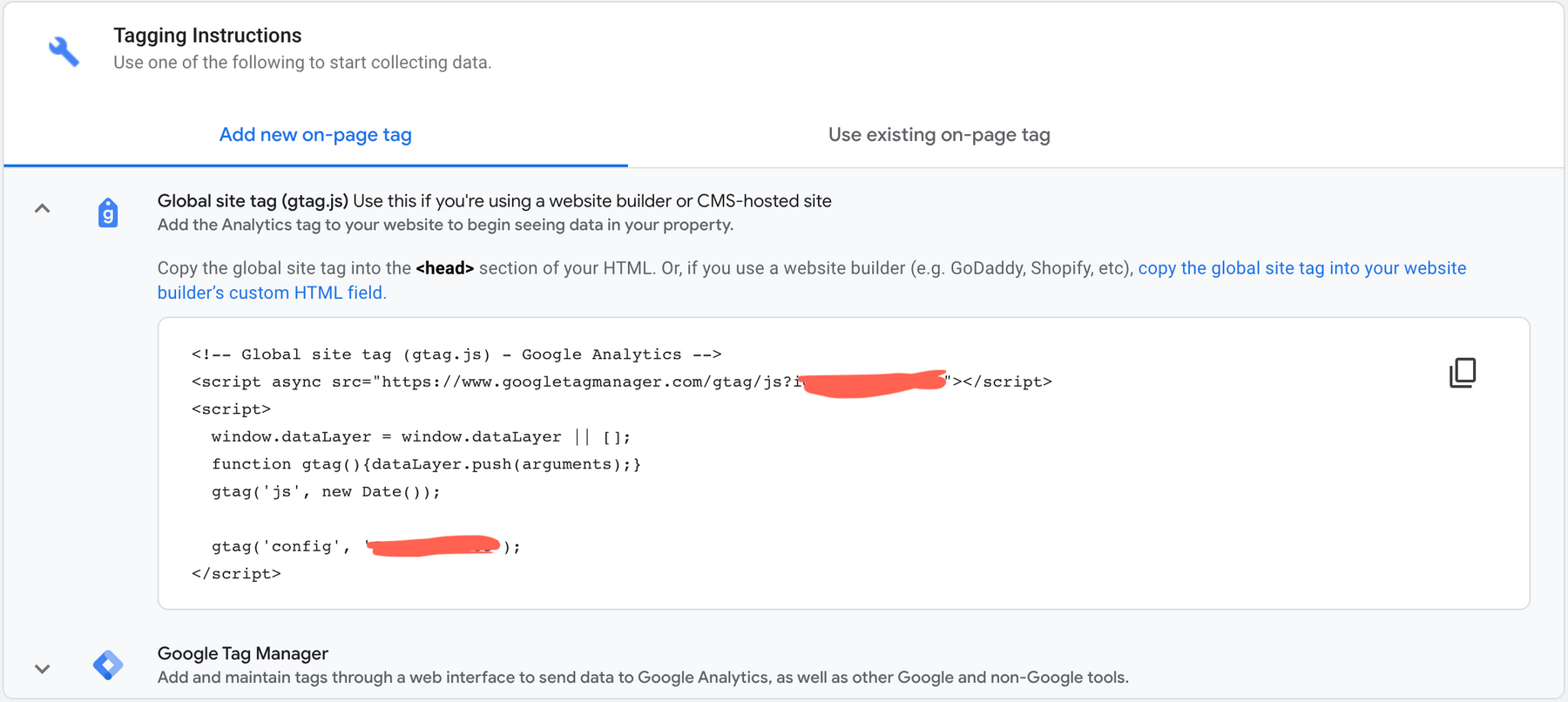
It might look something like this:


Moving forward, we simply need to include the snippet provided by the GA into our Next app.
Before we do that, we'll pass in the GA ID through file (which we'll pass in via Vercel's environment variable setting, if you're using Vercel for deployment). In the root folder, in your file:
NEXT_PUBLIC_GA_ID=G-12XXXXXXXX
In your , paste the snippet.
...import Script from 'next/script'...export default function MyApp({ Component, pageProps }: AppProps) {return (<><Scriptstrategy='lazyOnload'src={`https://www.googletagmanager.com/gtag/js?id=${process.env.NEXT_PUBLIC_GA_ID}`}/><Script id='ga-analytics'>{`window.dataLayer = window.dataLayer || [];function gtag(){dataLayer.push(arguments);}gtag('js', new Date());gtag('config', '${process.env.NEXT_PUBLIC_GA_ID}');`}</Script><Component {...pageProps} /></>)}
Few important things to note here:
- for enclosing inline scripts, so that Next.js knows what's where. Failing to do so, might result in undesirable results. I have noticed double reporting of events.
- We're setting . It's recommended to use for analytics in the official docs, which is also the default. But that might cause slight hindrance on page load speed, so we're opting to load analytics scripts after everything else in the page have finished loading. I haven't noticed any drawbacks with this option.
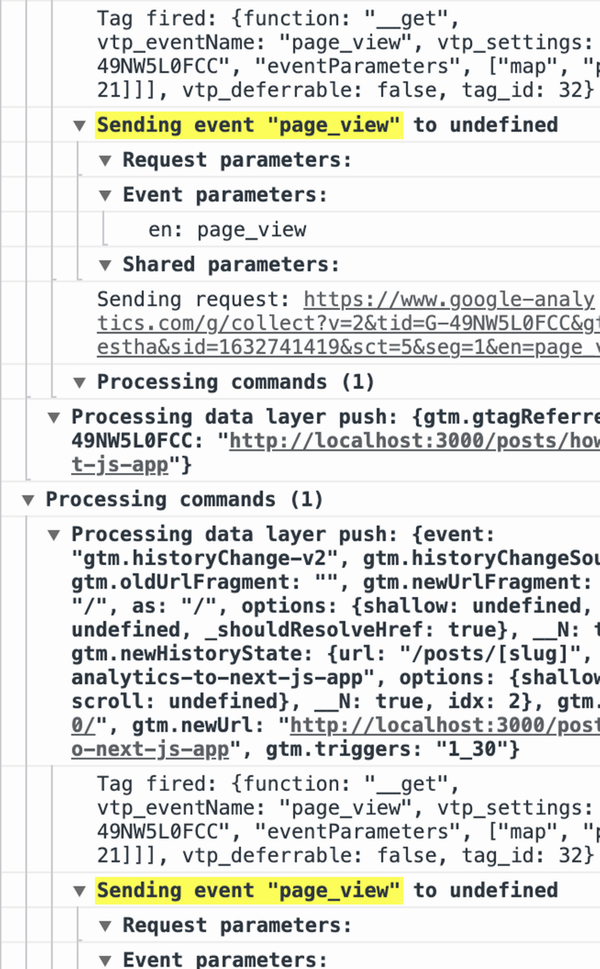
How do we verify everything is working?
Basic intuition is to login to your analytics dashboard, and monitor the Realtime tab under Report.
You can also make use of this handy chrome extension, and make sure a single event is triggered on page load and page navigation (browser history state change).

That's it, happy tracking. Use it responsibly. 🎉